Live++ の自動設定 Python スクリプト
ドキュメント: https://liveplusplus.tech/docs/documentation.html
Live++ MSVC 用の設定をセットアップするスクリプト。 https://gist.github.com/sashi0034/6fe0572ddfe3a9f3737b95a922fabdff
ChatGPT 4o による出力
Boost 1.83.0 のビルド
Siv3D 0.6.16 に合わせて boost を 1.83.0 に更新をするとビルドが通らなかった。
どうやら msvc.jam に問題がある模様。バージョンの上がった MSVC を認識していないらしい。
c++ - Cannot build Boost Library on Windows 11 - Stack Overflow
上記事を参考に msvc.jam を直接書き換える。
--- a/tools/build/src/tools/msvc.jam Thu Apr 07 07:02:44 2022 +++ b/tools/build/src/tools/msvc.jam Tue Sep 24 22:17:24 2024 @@ -1113,7 +1113,7 @@ } else { - if [ MATCH "(14.3)" : $(version) ] + if [ MATCH "(14.[34])" : $(version) ] { if $(.debug-configuration) { @@ -1292,7 +1292,7 @@ # version from the path. # FIXME: We currently detect both Microsoft Visual Studio 9.0 and # 9.0express as 9.0 here. - if [ MATCH "(MSVC\\\\14.3)" : $(command) ] + if [ MATCH "(MSVC\\\\14.[34])" : $(command) ] { version = 14.3 ; }
そして以下のコマンドでビルドを行った。
b2 -j%NUMBER_OF_PROCESSORS% toolset=msvc-14.3 address-model=64 architecture=x86 link=static runtime-link=static --prefix=C:\SDK\boost_1_83_0 install
世界最速メトロイドヴァニア
KMC Advent Calender 2024 の 4 日目の記事です。昨日は 時のオカリナのソースコードを眺める でした。
世界最速メトロイドヴァニア『Monad Tachyon』
2025年発売予定の新作2D探索型アクションゲーム『Monad Tachyon』の Steam ストアページを公開しました。ウィッシュリストに登録していただけたら幸いです。

本作は、音速を超えるハイスピードなアクションを楽しめる斬新なメトロイドヴァニアとなっています。 数多の蟲が跳梁跋扈する混沌とした世界が本作の舞台です。蟲として生きる主人公は物語の中で謎の銀髪の少女と出会います。少女と契約を結んだ主人公は「加速」する力を手に入れます。


今作もぶさんの神曲が聞けます!やったー!!
ゲームの特徴について
◆ 重力を超越した音速の如き疾走感
「同調」アクションによって車輪状態となると、重力を無視して壁に沿った移動が出来ます。同調時、地面と真逆に跳躍する「デタッチ」と呼ばれる攻撃が可能です。このデタッチを繰り返すたびにプレイヤーの速度と攻撃力が上がります。最大限加速することで、他の作品では類を見ない圧倒的な速度のゲーム体験を楽しめます。
(実は、本作の着想は「F-ZERO X や GX を 2D 空間に落とし込んだらどうなるか」という考えから得ていたりします)

◆ シンプルな操作で実現された緊張感溢れる戦闘
本作の戦闘は加速を駆使して敵の攻撃を回避し、高速突撃で大ダメージを与えるのがポイントです。敵の種類によっては攻撃タイミングを慎重に見極める必要があり、それぞれ異なる攻略法が求められるため、奥深い戦闘が楽しめます。
現段階で、今までになかったユニークで楽しい戦闘体験の手応えを感じています。


◆ 作り込まれた探索要素 (になる予定)
マップ随所に隠しスポットが点在しています。これら秘められた場所には、貴重なレアアイテムが眠っているだけでなく、特別なサブイベントが発生することもあります。マップを隅々まで探索することでプレイヤーを強化したり、物語の背景を深掘りする重要な手がかりを発見できます。探検を通じて得られる新たな発見や驚きが、冒険の醍醐味をさらに引き立てます。



まだまだ序盤なので鋭意開発しています。
Steamストアページ
再三となり恐縮ですが、Steam ウィッシュリストにご登録いただければ嬉しいです。周知の事実として、現代における Steam でのリリースには発売前にウィッシュリストをたくさん集める必要があるので... 🥲
Live++ で C++ をホットリロードする
Live++ で C++ をホットリロードする
先週リリースされた JetBrains Rider 2024.3 EAP が Live++ に対応したらしい。従来の Rider は C++ のホットリロードに対応していない。この点 Rider は Visual Studio に遅れを取っていて不便だと思う。
Live++ とは何なのか
Live++ | Your hot-reload superpower
C/C++ でホットリロードを可能にする商用の開発ツールらしい。無料トライアルのあとは月 €11.90 (約2000円) が必要。本記事では Rider において Live++ を利用する内容であるが、Live++ 自体はIDEに依存しない。
導入してみる
まず、Live++ をダウンロードする。以下のページから zip をダウンロードした。内容はAPIのヘッダとDLL、実行ファイル合わせて8ファイル程度あった。
スタートガイドに沿って進める。
https://liveplusplus.tech/docs/documentation.html#compiler_settings
先ほどダウンロードしたzipの中身をプロジェクト直下に配置した。
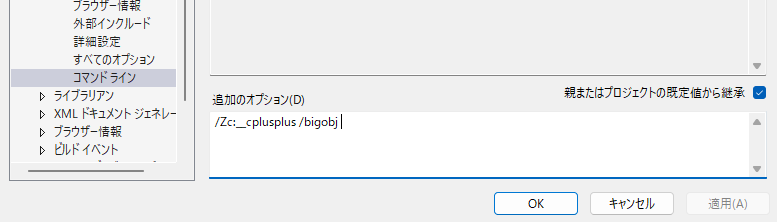
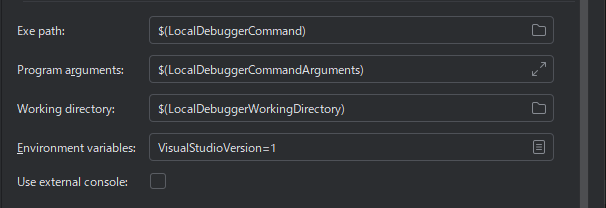
ドキュメントに記載されていたコンパイルオプションとリンカーオプションをそれぞれ設定した。
プロジェクトに以下の C++ ファイルを
LivePP_EntryPoint.cppとして追加した。プログラム実行時、Main が呼ばれる前に Live++ のクライアントが起動するようにしている。相対パスは各自のプロジェクトに合わせて変更する。
// include the API for Windows, 64-bit, C++ #include "../LivePP/API/x64/LPP_API_x64_CPP.h" namespace { struct LivePP_EntryPoint { lpp::LppDefaultAgent lppAgent; LivePP_EntryPoint() { // create a default agent, loading the Live++ agent from the given path, e.g. "ThirdParty/LivePP" lppAgent = lpp::LppCreateDefaultAgent(nullptr, L"../../../LivePP"); // bail out in case the agent is not valid if (!lpp::LppIsValidDefaultAgent(&lppAgent)) { return; } // enable Live++ for all loaded modules lppAgent.EnableModule( lpp::LppGetCurrentModulePath(), lpp::LPP_MODULES_OPTION_ALL_IMPORT_MODULES, nullptr, nullptr); // run the application } ~LivePP_EntryPoint() { // destroy the Live++ agent lpp::LppDestroyDefaultAgent(&lppAgent); } }; LivePP_EntryPoint s_lpp; }
以上で設定が終わった。
使ってみる
コードの変更を Ctrl + Alt + F11 でホットリロード出来た。この際、自動でファイル保存はしてくれず、手動でファイルの保存が必要であったので注意。ホットリロードが完了するとトースト通知が表示される。
ゲーム開発の場合、LppSynchronizedAgent を使うと良さそう。これは任意のタイミングでホットリロードを反映することが可能なため、予期せぬタイミングでホットリロードが適応されることによる事故を防げる。Live++ 用の Siv3D Addon · GitHub
Visual Studio ビルドインのホットリロードと比較して
- 計測はしていないが、体感では Visual Studio よりも Live++ の方がホットリロードする時間が短く快適に感じた。
- Visual Studio よりも Live++ の方がホットリロードを適応できる場面が多そうであった。例えば、Visual Studio ではラムダ式内部のホットリロードが反映されないことが多々あるのに対し、Live++ では特に問題無さそうであった。
- Visual Studio では副作用のない小さな修正であっても「この変更はホットリロードに対応していません」と弾かれてしまう現象がしばしば発生するが、Live++ ではメモリレイアウト的な変更でない限り基本的にホットリロードが出来そうであった。
- 補足すると、ユーザー側でメモリレイアウトを移行するコードを入れておくことで、メモリレイアウトを変更するホットリロードも一応可能っぽい (https://liveplusplus.tech/docs/documentation.html#API_structural_change)
Rider 2024.3 EAP との連携
冒頭の記事によると Live++ のための機能が Rider に追加されているらしいので試してみる。ドキュメントによると、Visual Studio または Rider から Live++ を起動すると自動で検知してくれるようになっているらしい。
When debugging with Visual Studio or Rider, Live++ will attempt to automate the actions necessary to put the process into a mode where it can continue to communicate with Live++. If successful, the Broker UI log will read "Automated ... debugger attached to process with PID XXXXX"; Live++ will then compile your changes and install code patches. Afterwards, the process will once again be held at the same instruction in the debugger.
しかし、やってみてもこの検知されたという旨のメッセージは表示されず、連携が出来ていないようであった。追加の設定を見直したりしてみたが結局原因が分からなかった。後日改めて確認したい。
感想
Rider で高品質なホットリロードが可能になったことにより、大幅に開発効率の向上が見込めそう。まだトライアル中であるが、Live++ に月2000円を払う価値はあると思う。
https://liveplusplus.tech/pricing.html を見ると Free educational license があるらしい。学生は無料で使えるかもしれないので問い合わせた。
追記: 大学のメールアドレスにてお問い合わせをしたところ、ライセンスキーを早速ご送付いただきました。
VisualStudio と Rider で同一ビルドを行う
VisualStudio と Rider で同一ビルドを行う
VisualStudio と Rider で同じプロジェクトをビルドする際、異なるビルド環境と認識されてしまうことがある。こうなるとエディタを切り替えるたびにリビルドが発生してしまい厄介。
同じ環境として扱うためには、以下の設定が同一のものである必要がある。
- VisualStudio: 拡張機能 > ReShaper > Options > Tools > Build > General
- Rider: Settings > Tools and Build
Use ReShaper Build のチェックは入れておく。
MSBuild.exe が同じ実行ファイルになっているか等も確かめること。